Develop Peek Plugins¶
Synerty recommends the Atlassian suite of developer tools.
Bitbucket to manage and share your Git repositories
SourceTree to visually manage and interact with your Git repositories
Bitbucket can be integrated with Jira (issue management) and Bamboo (continuous integration).
Note
The reader needs be familiar with, or will become familar with the following:
HTML
SCSS
Angular (Angular2+, not AngularJS aka Angular1)
Note
This a cross platform development guide, all commands are writen for bash.
Bash is installed by default on Linux.
Windows users should use bash from msys, which comes with git for windows, Setup Msys Git.
Clone a New Peek Plugin¶
If you’re creating a new plugin you can copy from “peek-plugin-noop” and rename.
Copy peek-plugin-noop¶
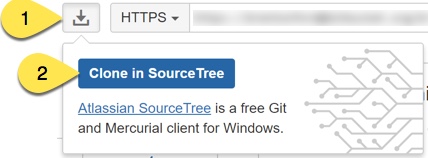
Go to, peek-plugin-noop repository on Bitbucket

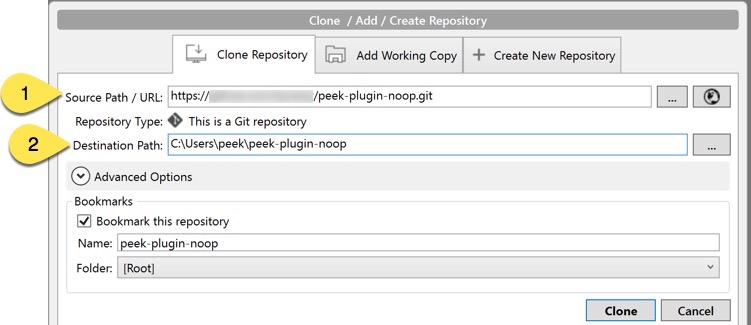
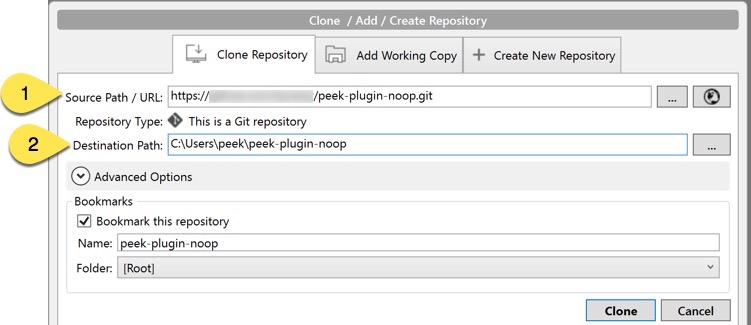
Clone the repository
This URL will be automatically populated from Bitbucket.
Alter this name to end with peek-plugin-example.

Remove the git references into new directory structure, run the following commands in the bash shell:
cd peek-plugin-example
rm -rf .git .idea .vscode
Rename to New Plugin¶
Edit the rename_plugin.sh file in the plugin root project folder.
Update the variables near the top with the new names:
caps="EXAMPLE"
underscore="_example"
hyphen="-example"
camelL="example"
camelU="Example"
Run rename_plugin.sh, run the following command in the bash shell:
bash ./rename_plugin.sh
Remove the “rename_plugin.sh” script, run the following command in the bash shell:
rm rename_plugin.sh
Add to GIT¶
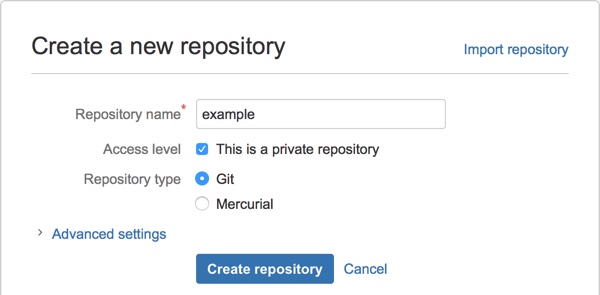
Create new repository on GitHub.

Note
Bitbucket will also provide instructions on how to do the following.
Get the git url, it will look something like:
https://{account username}@bitbucket.org/{account username}/example.git
Run the following commands in bash shell to add the plugin to the git repository:
git init
git add .
Create your first commit:
git commit -m "Scaffolded example plugin"
Add remote:
git remote add origin {insert your GitHub link}
Push your changes:
git push -u origin master
Cloning an Existing Peek Plugin¶
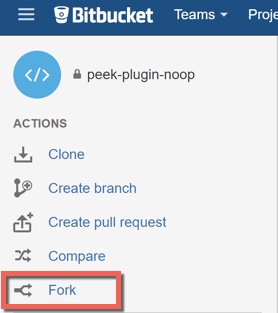
Create your own fork of the plugins if you don’t already have one.
Warning
Be sure to check your fork syncing is enabled and up to date, Otherwise you’ll run into issues.

Clone the fork

Setup an IDE¶
An integrated development environment (IDE), is an advanced text editor with the following features.
Syntax highlighting
Error highlighting
Integrating build tools
Debugging
Linting - checking code for quality.
The Peek documentation has procedures for IDE setup: